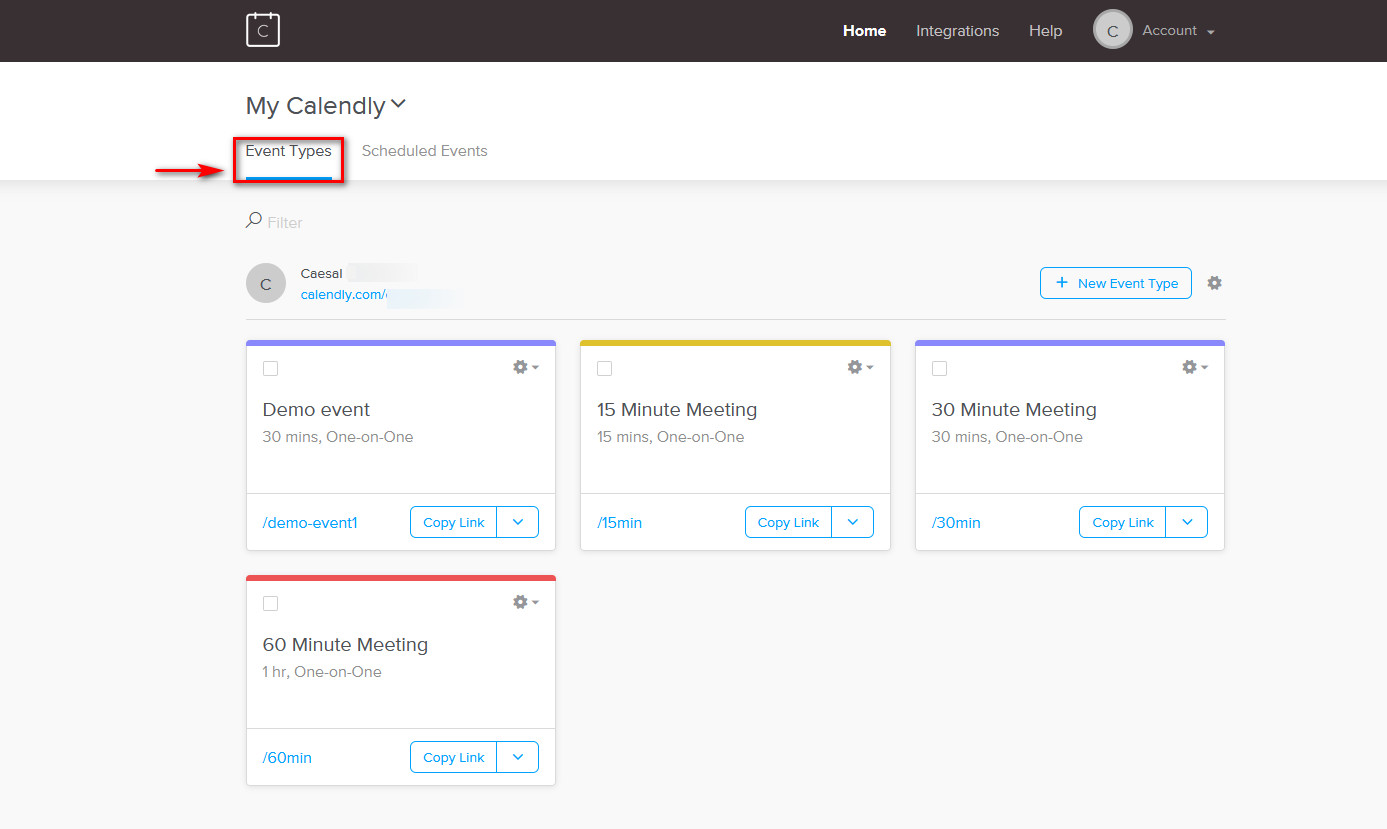
Embed Calendly on your WordPress site. Out of the box, Calendly provides you with a URL for your meeting type that you can direct potential + current clients to. This isn’t a bad thing, but website strategy 101 says that it’s best to keep users on your site instead of routing them elsewhere. Thankfully you have the option to embed Calendly right into your WordPress website.

- Calendly WordPress Plugin Calendly does offer options to integrate your calendars via WordPress plugins. The application partnered with Zapier to offer a variety of plugin options, including the possibility of four integrations, notifications if an invitee cancels, letting you know if an invitee schedules an event, and much more.
- Your Calendly and WordPress.com should work hand in hand. Build a new recipe connecting Calendly and WordPress.com, or use existing recipes developed by the Workato community.
Hi. Great set of Elementor addons.
I was looking for a way to use an icon button that would open a Calendly calendar when clicked. This is their widget script:
<!– Calendly link widget begin –>
<link href=”https://assets.calendly.com/assets/external/widget.css” rel=”stylesheet”>
<script src=”https://assets.calendly.com/assets/external/widget.js” type=”text/javascript”></script>
Schedule time with me
<!– Calendly link widget end –>It seems like your Premium Button or Premium Image Button might be an option but I can’t figure out what to put in the Link and Onclick Event fields.
Any ideas? Thanks.
Description
Embed Calendly scheduling on your WordPress website in a cleaner and simpler way. Schedule meetings easily on your WordPress website through Calendly.
Features
- Supports inline, text popup and button popup embed.
- Customize embed form, link and button.
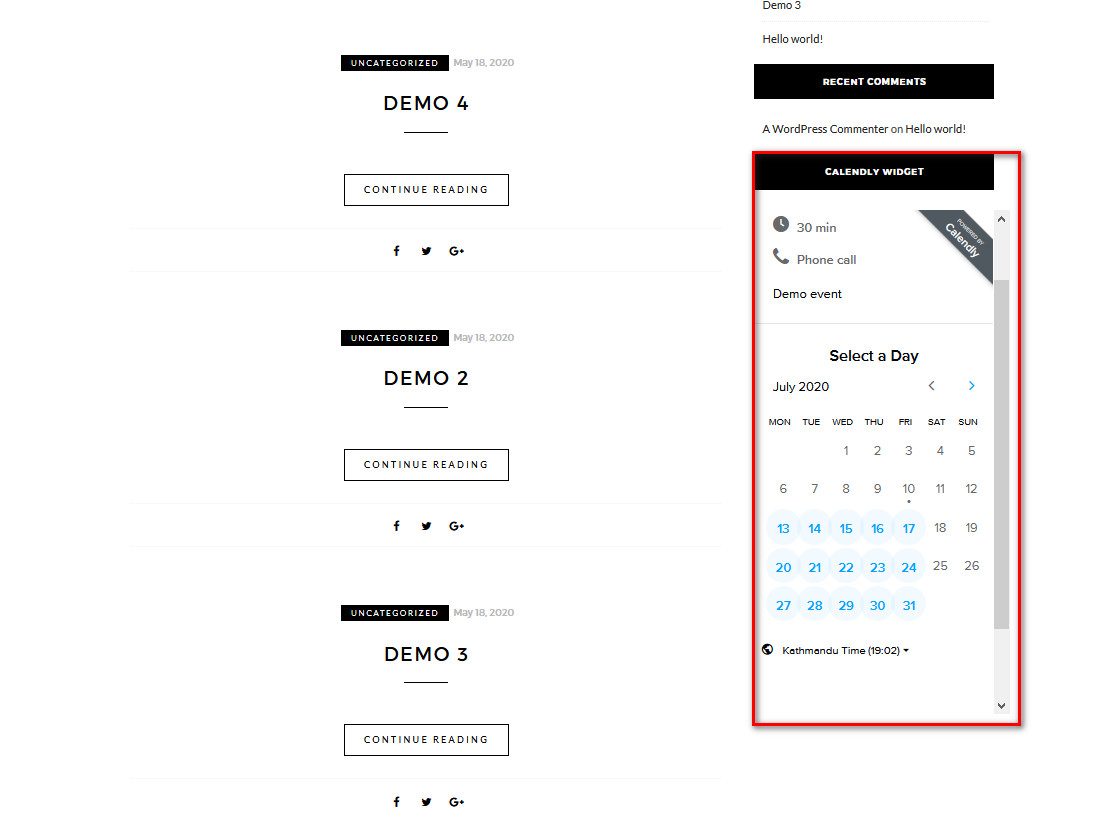
Calendly Wordpress Integration
Shortcode
Embed scheduling form with default options using:
Customization
You can customize the booking form with the following shortcode options:
type– Embed form type. 1 – inline embed, 2 – popup button embed, 3 – popup text embedurl– Scheduling linktext– Button/Link textbutton_color– Button color. Any hexadecimal color code is supported heretext_color– Text colorbranding– true/false. Show or hide brandinghide_details– true/false. Hide or show detailsstyle_class– CSS style name for customizing the embed form/button
Example

FAQ

How do I display scheduling form on my pages?
Try adding [calendly type=3 url=https://calendly.com/example/call] shortcode to any page you want to display the form on.
How do I style scheduling form?
Use the style_class option when adding the shortcode. Example: [calendly type=1 url=https://calendly.com/example/call style_class=custom_form_style]

Reviews

Calendly Plugin For Wordpress
Contributors & Developers
“Embed Calendly Scheduling” is open source software. The following people have contributed to this plugin.
ContributorsInterested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
